React-flow Diagram Demo React Flow Framework Chart Interface
React'ing: creating user interfaces with facebook's framework Working reactflow diagram React architecture redux flux
React Flow demo - Codesandbox
[b! react] react flow React flow renderer React flowchart interactive reactscript
Diagram (react-flow-renderer)
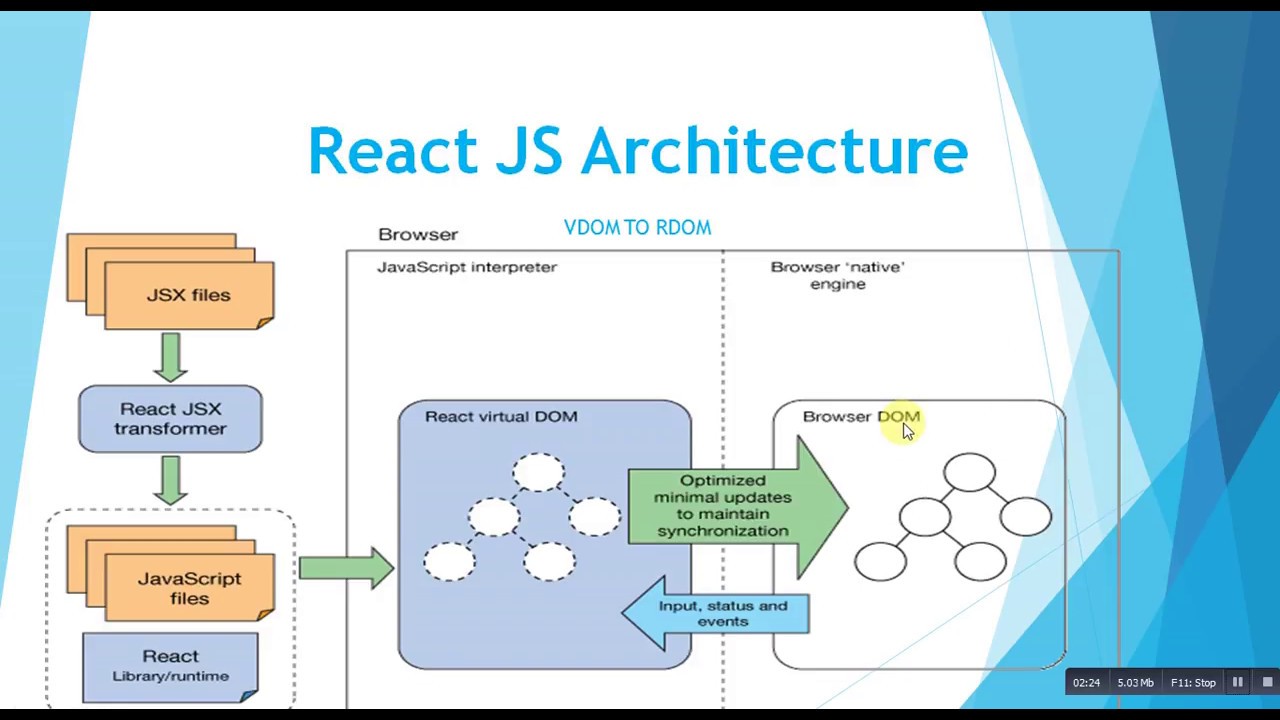
React-flow-diagram examplesUsing react flow to plan a react project Create flowcharts and diagrams in reactReact architecture.
React flow: automation flow diagramReact flow demo Flowchart javascript developer flowchartsReact-flow part-01 || react-diagram|| node-based-diagram || react-flow.

Tutorials – react flow
Flux redux diagram difference between githubFlow rendering graphs React flow pro – react flowReact flow api examples custom.
New node toolbar example! – react flowReact flow pro examples – react flow React flow renderer pro shapes with free version@projectstorm/react-diagrams-core npm.

Best of js • react diagrams
React diagramCreate interactive node-based flowchart [solved] react flow chart libraryReact flow framework chart interfaces creating user ing realize constraints reactjs benefits started tweet through click.
React diagrams flowcharts developer library reactscript component demo components36 javascript flowchart drag drop How to go with the react flowA highly customizable react component for building interactive flow.

React-flow-diagram-example (forked)
React-flow-renderer 8.6.0 on npmReact flow The difference between flux and redux – jscomplete edgecodersReact flow chart.
Demo react flow chart stucture data .